Appearance
计算机通用
排序
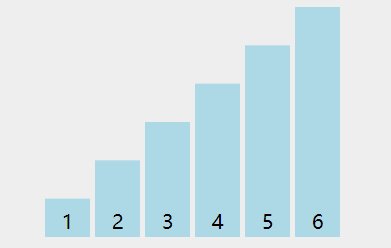
选择排序
待排序中选择 min,max,放入序列中,再从待排序中选择 min,max
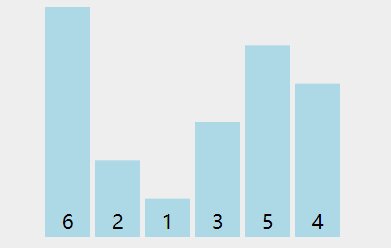
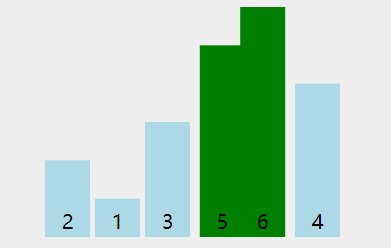
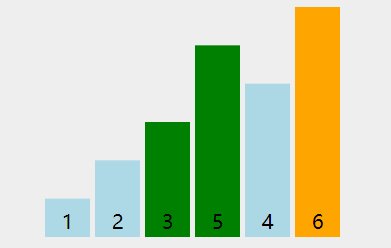
快速排序
js
const quickSort = (arr) => {
if (arr.length <= 1) {
return arr
}
const left = []
const right = []
const pivot = arr[0]
for (let i = 1; i < arr.length; i++) {
arr[i] < pivot ? left.push(arr[i]) : right.push(arr[i])
}
return [...quickSort(left), pivot, ...quickSort(right)]
}选择一个节点,比它小的放左边,比它大的放右边,不断重复
冒泡排序

防抖
防止一定时间内重复点击
js
const debounce = (fn, wait = 500) => {
let timer = null
return function () {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, arguments)
}, wait)
}
}立即执行版
js
const debounce = (fn, wait = 500) => {
let timer = null
let loading = false
return function () {
if (loading) {
clearTimeout(timer)
} else {
loading = true
fn.apply(this, arguments)
}
timer = setTimeout(() => {
loading = false
}, wait)
}
}节流
连续高频调用改为间隔调用
时间戳
js
const throttle = (fn, wait = 500) => {
let lastTime = new Date()
return function () {
if (new Date() - lastTime > wait) {
fn.apply(this, arguments)
lastTime = new Date()
}
}
}定时器
js
const throttle = (fn, wait = 500) => {
let loading = false
return function () {
if (!loading) {
loading = true
fn.apply(this, arguments)
setTimeout(() => {
loading = false
}, wait)
}
}
}diff
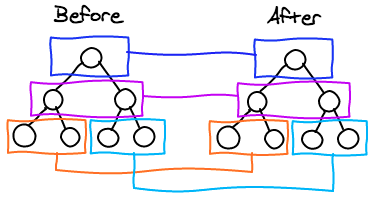
diff 算法会逐层进行比较,但只会同层级之间比较,为了性能,当同层级节点不同就直接替换,不会继续比较子节点,无论子节点是否相同
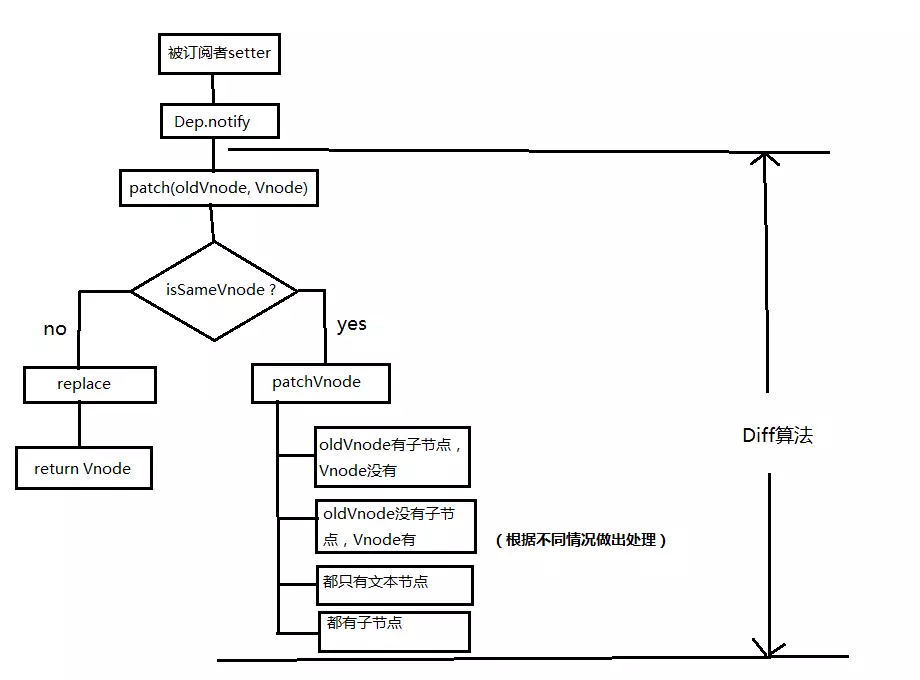
patch

- 当数据发生改变时,set 方法会让调用 Dep.notify 通知所有订阅者 Watcher,订阅者就会调用 patch 给真实的 DOM 打补丁,更新相应的视图。
- patch 接收新旧节点判断是否需要两个节点是否一样,一样就调用 patchVnode 比较子节点,不一样就完全替换旧节点
- patchVnode 前三种情况都直接进行 patch,都有子节点则进行 diff
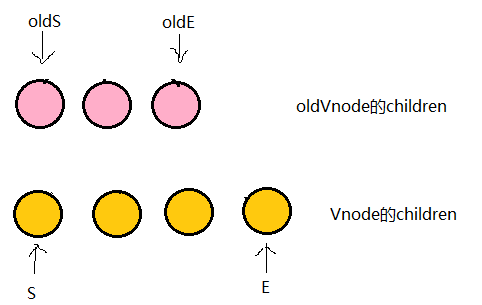
diff 算法

分别对 oldS、oldE、newS、newE 两两比较
- 新旧 S 和 E 自行比较,相同则指针往中间移动
- oldS 与 newE 相同,则 oldS 移至 oldE 后面
- oldE 与 newS 相同,则 oldE 移至 oldS 前面
- 如果存在 key,则根据 oldVnode 的 key 生成一张哈希表,用 newS 的 key 匹配,判断是否为 sameNode,是的话将节点移至最前面,不是就生成新 node 插入 oldS 位置
如果没有 key,直接将 newS 插入真实 DOM 后面
最先遍历完后将剩余节点排到最后或移除
http
http2.0
二进制分帧、多路复用、头部压缩、服务端推送、Server-Sent Event
http 状态码
200 OK
201 Created
301 Moved Permanently
302 Move Temporarily
304 Not Modified
400 Bad Request
401 Unauthorized 无权限
403 Forbidden 拒绝执行
404 Not Found
500 Internal Server Error
502 Bad Gateway
504 Gateway Timeout
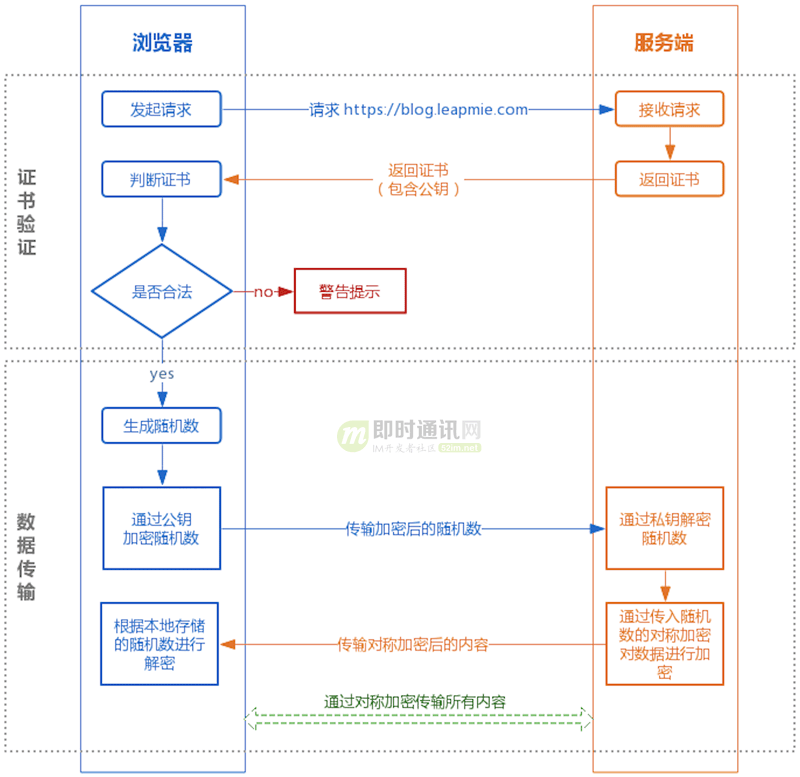
https 加密

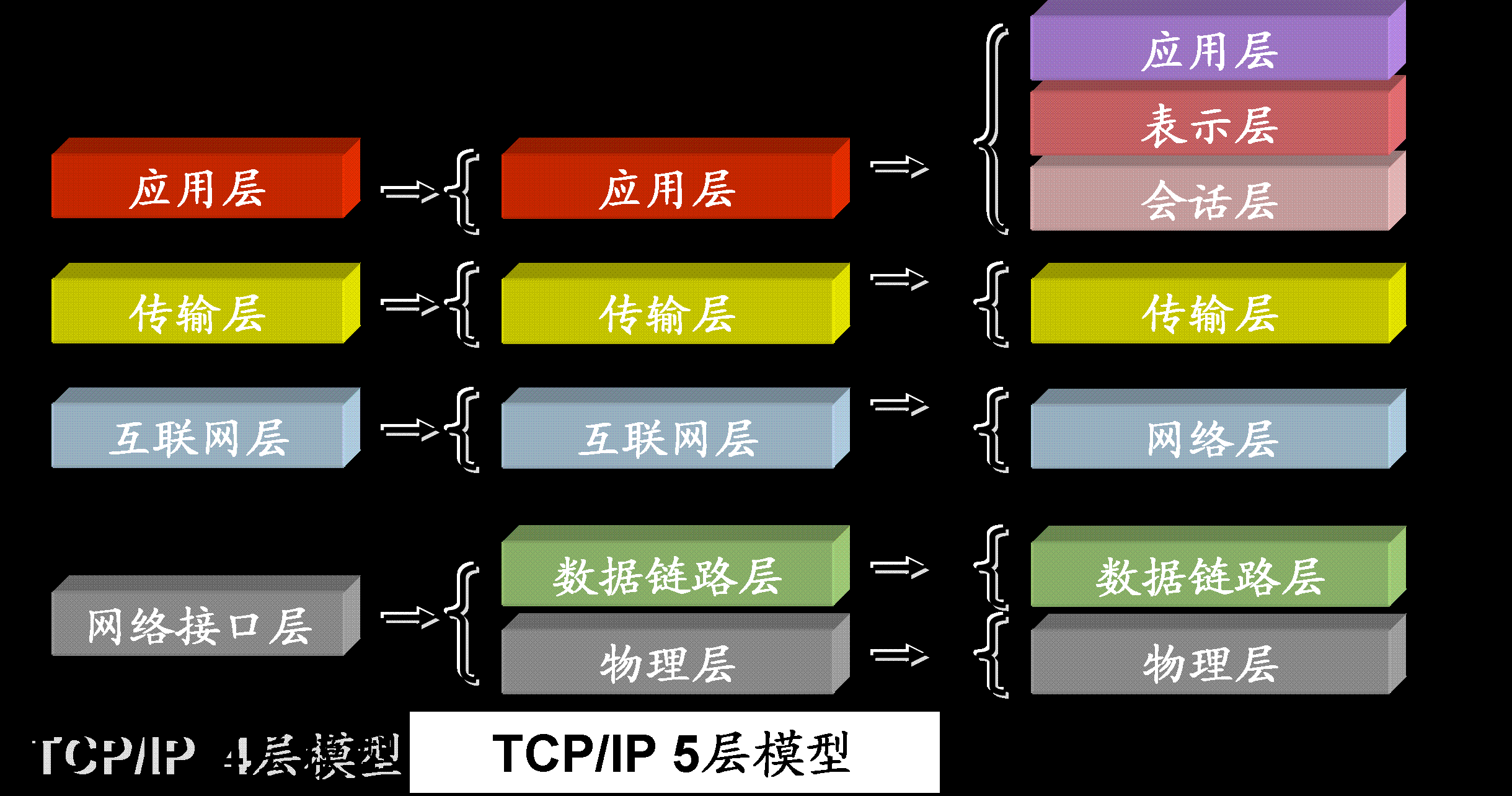
网络模型

应用层:HTTP、SSH、FTP
传输层:TCP、UDP
网络层:IP、ARP 物理层:以太网、蓝牙、wifi
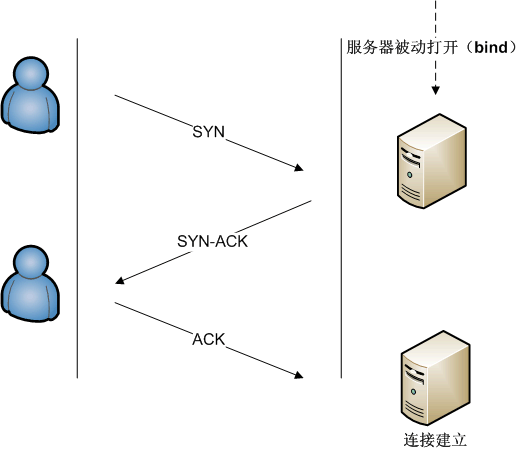
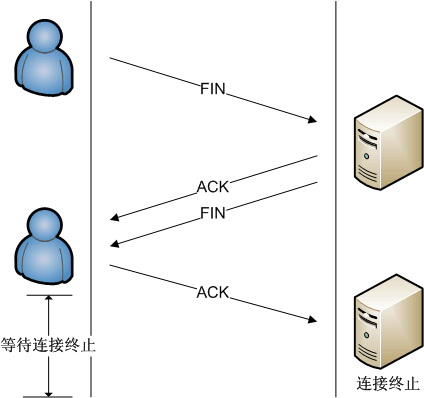
TCP 协议


挥手服务器收到 FIN 后会立刻发送 ACK 报文,但可能还有数据需要发送给客户端,所以 ACK 和 FIN 需要分开发送
Git Hooks
原生 Git Hooks
.git/hooks 文件夹中有实例文件,去掉 .sample 后缀即可生效,但是 .git 文件夹不会被 git 追踪,没法保证所有人的仓库都有
Husky
安装 Husky 会生成 .husky 文件夹,编写 shell 文件通过 node 执行 js 文件,遇到问题 process.exit(1)
单点登录
设计模式
- 构造器模式:抽象了对象实例的变与不变(变的是属性值,不变的是属性名)
- 单例模式:全局只有一个实例,避免重复创建对象,优化性能
- 代理模式:使用代理人来替代原始对象处理更专业的事情
- 观察者模式:当一个属性发生变化时,观察者会连续引发所有的相关状态变更
- 发布-订阅模式:相较于观察者模式,有订阅中心负责分配和过滤变化
linux 权限
drwxrwxrwx
d 代表文件夹
421 读,写,执行
用户(User):指文件或目录的所有者,即创建该文件或目录的用户。
组(Group):指文件或目录的所有者所在的用户组。
其他(Others):指除了所有者和组之外的所有用户。
安全
CSRF 跨站请求伪造
XSS 跨站脚本