Appearance
模块化
ESModule 和 CommonJS 比较
动态导入:ES module 支持动态导入,也就是在代码运行时根据需要导入模块。而 CommonJS 不支持动态导入
作用域:ES module 的模块作用域是静态的,在模块中定义的变量和函数不会污染全局作用域。而 CommonJS 的模块作用域是动态的,模块中定义的变量和函数会被添加到全局作用域中
异步加载:ES module 可以异步加载模块,以提高性能和减少启动时间。而 CommonJS 只能同步加载模块,浏览器可以通过 webpack 打包来实现 CommonJS
兼容性:CommonJS 好
导入数量:CommonJS 只支持一个
Webpack
plugin 执行时机
plugin 是通过扩展 webpack 功能,加入自定义的构建行为,使得 webpack 可以执行更广泛的任务。webpack 在编译代码过程中,会触发一系列 Tapable 钩子事件,插件所做的,就是找到相应的钩子,往上面挂上自己的任务,也就是注册事件,这样,当 webpack 构建的时候,插件注册的事件就会随着钩子的触发而执行了。
loader 顺序
js
module.exports = {
module: {
rules: [
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
],
},
}顺序为从后往前 less-loader -> css-loader -> style-loader
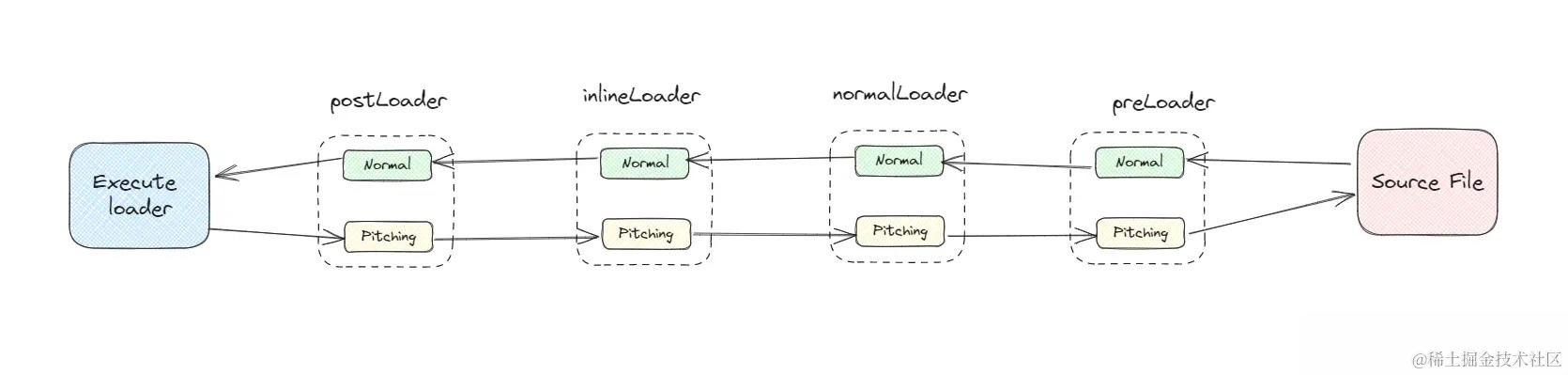
可以通过配置每个 loader 的 enforce 属性来改变顺序 pre > normal > inline > post

正常情况 normal 和 pitching 阶段顺序相反

在 Pitching 阶段,如果当前 Loader.pitch 有返回值,就直接结束当前 loader 的 Pitching 阶段,并直接跳到当前 Loader 执行 pitching 阶段时的 前一个 loader 的 normal 阶段,然后继续执行
学习 webpack loader,这一篇文章足够了。从原因、原理、用法、自定义 loader 等方面解析,讲的明明白白!
loader 的作用
- less-loader 将 LESS 代码编译成 CSS 代码,解析 LESS 中的变量和 Mixin
- css-loader 处理 CSS 文件中的
@import和url()等外部资源引用 - style-loader 将 CSS 代码注入到 DOM 中,动态创建 style 标签并将 CSS 代码插入到这个标签中,然后将这个标签添加到 head 标签内
Vite
开发基于原生 ESM 实现快速启动&热更新,构建使用 Rollup 打包代码
特性
- 极速的冷启动:Vite 采用原生 ESM 作为模块系统的实现,避免了传统打包工具在启动时的长时间编译过程,从而实现了极速的冷启动。
- 热模块替换(HMR):Vite 内置了热模块替换功能,可以在不刷新页面的情况下,实时更新模块代码,提高开发效率。
- 原生 ESM 支持:Vite 直接利用浏览器对 ESM 的支持,无需额外转换,使得代码更加原生、高效。
- 插件化扩展:Vite 支持通过插件进行扩展,开发者可以根据自己的需求,定制开发流程。
启动流程
- 启动服务器,同时创建一个 WebSocket 连接
- 解析请求,解析
<script type="module">标签引入的 JavaScript 文件,确定要加载的模块 - 模块转换,调用 Vue 或 React 相应插件进行转换
- 发送模块到浏览器,通过 http 发送,浏览器通过 ESM 规范进行加载
- 文件监听与热更新 HMR,通过 WebSocket 发送新模块
- 构建,使用 Rollup 进行代码优化、压缩和分割等操作,以减小最终代码的体积并提高加载性能